UI/UX Artist: HUD Glow — Behind the Scenes!
Hello all, this is your UI/UX artist Paul here.
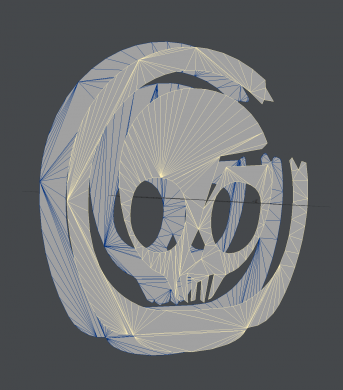
For this week I thought it'd be neat to give a little more "behind the scenes" look at how the icons are going to do what they do, and even what the look like without their make up on.
To lay the groundwork, future-proofing has been a key element in our development plan from the beginning, and the way to ensure graphics stand the test of time is scalability. In other words, we wanted to ensure that the in-game design elements look smooth and crystal clear no matter how large a screen you're throwing them up on and what resolution you're setting it to (I myself recently saw an ad for an 8K smart TV while scrolling through Instagram; it's not far off.)
For this very reason, all of the in-game user interface icons are actual 3D objects consisting of two-dimensional polygon meshes that simply "float" in the game engine's 3D environment. The advantage of doing it this way over simply using raster-based image files like JPG's is that polygons are basically 3D vectors, meaning that they are shapes formed by numerical values, not pixels, and therefore can be manipulated mathematically. This is all a fancy way of saying that polygon icons can be enlarged infinitely, without ever worrying about any blocky pixelated edges. The textures that will be applied to the objects are a uniform solid flat white that GLSL shaders will then add further detail on top of, thus maintaining scalability.
In my last post, I presented a mock-up of the Targeting HUD icons as they are slated to appear in-game. These icons are considerably more colorful and flashy than all previously shown game icons, and the reason is they needed to convey vital information as quickly as possible but without otherwise distracting the player. Thus, a color coding scheme was devised allowing the icons (and hence their message) to be read at a glance, and a glow effect was added to create that sense of urgency.
But this introduced a question: how to we make a 3D polygon with a solid texture glow?
The answer was simple but functional: duplicate the icon, expand its boundaries as if you were "typing" it as character in bold font, and place that behind the original icon as a separately handled object. The glow would be created in the game engine itself via the shaders, bluring the secondary larger icon and giving it a luminous bloom. Poof, instant halo effect! And one that scales!
| Print article | This entry was posted by paulb413 on 11/07/19 at 12:22:00 am . Follow any responses to this post through RSS 2.0. |