UI/UX Artist: Self Damage Status in 3D
Hi everyone. This is the UI/UX Artist Paul again. The Self-Damage Screen is almost complete! For this week I'm going to show how I've converted the Status Icons have been converted into 3D for scaleable useability in any resolution.
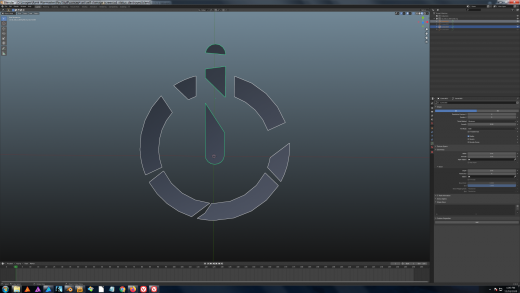
The icons are made in a 2D vector art program. To make them function in our game engine, I export them as SVG vector files and import those into a 3D modeling program such as Blender or in our case LightWave 3D (the latter of which the game was written to work with a bit more natively.)
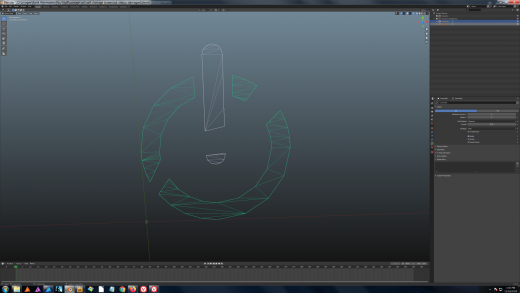
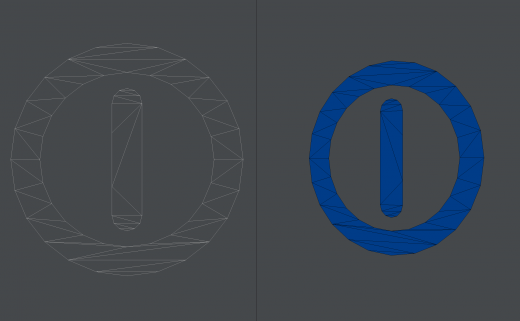
Solid forms have to be converted into polygons, which means curves have to be approximated with lines. This requires a little bit of manual retouching. Once that's done I apply a (usually solid) color texture map so it appears in-game as in the 2D program.
This process can be somewhat time-consuming, as there's a balance between high-resolution polygon count and performance. Once finished though, the result is a two-dimensional object that exists in 3D space that all kinds of special effects can be applied to, and its geometry can be resized as much as desired without pixelating.
| Print article | This entry was posted by paulb413 on 11/18/20 at 02:08:00 pm . Follow any responses to this post through RSS 2.0. |