Tutorial 3
Hey everyone! Really quick blog this time, just an update on the tutorials.
Like I said last time, Tutorial 2 has a complete draft and now Tutorial 3 is also nearing completion of its first draft. I'm hoping to have a complete first draft in the next couple of days at which point there should just be some small adjustments to Tutorial 2 and 3 before I implement them into Articy. Once all three tutorials are in Articy I'll be focusing on corrections based on feedback and playtests while I hope to assemble a voice script for all 3 tutorials (Tutorial 1 actually already has a voice script, fun fact).
You may find it interesting that Tutorial 3 is the first fully new tutorial in a while. I had always planned to do 3, our game is a little too complex to cover everything in just one or two tutorials, but we only finished the first two before we started using Articy and the opportunity arose to do a rewrite to make all the tutorials better. Tutorial 1 covers the flight simulator aspects, while tutorial 2 is all about the city building and RTS gameplay. The two of them serve to introduce the player to the basics of playing Rank: Warmaster without throwing too much at them right away. Tutorial 3 is focused on bringing it all together, it's all about multitasking. In Tutorial 3 the player will learn how to manage all of their responsibilities at once, and also how to delegate responsibility to the game's various AI helpers. My goal with the tutorials has always been to teach the player not only how to use the different interfaces, but how to play Rank: Warmaster well. I dislike tutorials which show the player the basics in such an isolated state that they then get into the game and find out that they're still totally unprepared for real gameplay. Of course you can't prepare the player for the uncontrolled nature of actual gameplay in a complex game like Rank: Warmaster, but I want the player to say "Oh, I have to act a little faster in actual play, but I at least know what I can try to get started." I really want to avoid players feeling like "The tutorial was so removed from actual gameplay that I have no real idea what I'm doing now."
That's all for now, check back in a couple weeks when I should have more good news!
| Print article | This entry was posted by circuitman on 08/30/21 at 02:48:00 pm . Follow any responses to this post through RSS 2.0. |

UI/UX Artist: Quick Designer Update — Power Ratios!
Hi all. This is your UI/UX Artist Paul and this week I'm previewing the addition of the Capacitor Window to the Quick Designer. Recent gameplay refinement has made Reactors large and heavy, and tightened space restrictions on your ships. This forces players to be more conservative with how many power plants (reactors) they throw into their little flying boxes before construction, and thus makes wise usage of Capacitors all the more important. For this reason, a screen to control what ratio the components of your ship are being fed power from the reactor or discharging from capacitors.
Below is the current functional build of this gameplay mechanic, showing red, yellow, pink, and purple bars on the far right side of the screen.
These vertical bars represent the ratio of capacitor-to-reactor and thus communicate/dictate what priority each system receives power from the reactor, which cannot supply everything 100% all the time. The taller bar represents capacitor power since it is possible for a component (engine, weapons, etc) to run on just battery power. The smaller bar within represents the reactor power recharging that capacitor. The fuller the reactor power, the faster that capacitor recharges because it is being allotted more energy. Because these are ratios however, this means the more reactor power given to one component, the less there is for the others.
Current graphical updates are exploring better way to render this interface. A solid color system with icons would accomplish the brute nature of the end goal. A texture overlay packs a better visual punch though. As this new system receives further refinement, more design changes and integrations are bound to happen. This is very much an exploratory stage (hence why "Weapons" is repeated in the above demo.)
| Print article | This entry was posted by paulb413 on 08/25/21 at 02:09:00 pm . Follow any responses to this post through RSS 2.0. |
The First Draft of Tutorial 2 Is Finished! (Again) What's Next?
Hey everyone! It's Jorden! I should see if I can change my screen names so that these blogs will just say "Jorden" for who posted them. Or at least upload a picture of my face for the profile. Something to think about.
As you read from the title, I've completed the first draft of Tutorial 2. What this means more specifically is that I have a completed script which I've fully reviewed once and then sent a copy to Chris, our sound designer and the voice of Ares, who has been kind enough to agree to review the tutorial scripts further as I complete them. When Tutorial 1 reached this stage I sent the copy to Chris at the same time that I started working on implementing it in Articy. I'm not going to do the implementation for Tutorial 2 just yet because Art is still working hard on the Articy import and it's possible that some elements of the default standard will change as he works, which would have to be redone for any other Articy projects (a document in Articy is called a "project") and that's too much extra work. So I'm holding off on implementing until we have more details locked down. When that's done I will implement the tutorial, then Art and/or Matt will hook it up to the game and playtest it at least a little while they do. They'll have critique on things that came up while they worked on it and I'll combine their notes with Chris's notes when it comes time to do final review for all the tutorials. In the meantime, I've started work on Tutorial 3, the final tutorial for the Early Access version of the game. Other minor tutorials may be written post Early Access to cover more advanced topics, such as the Ship Builder, but these three tutorials will be the main tutorials for the game and will be listed as Prologue 1, 2, and 3 when the player is choosing a scenario to play.
These tutorials are labeled as "Prologue" for a couple reasons. The first is just to make them seem as important as they are because we want people to not skip the training and learn to actually play our game. I'm hoping to eventually write some tips that can show up while the player is playing for the first time but our game is very difficult to "learn by playing" as it where and we want players to have a good experience. The second reason is that we establish the basics of Rank: Warmaster's narrative in those tutorials so they do actually function as prologues. Rank: Warmaster is not what many would classify as a "story-driven game" and the focus is definitely centered more on active gameplay. We want to limit (or avoid entirely) cutscenes or long-running, expository dialogue as much as possible. The hope is that after playing the prologues the player will always be able to start up a game and know who they are, why they are here, and what they want so they can focus on the game in front of them. The narrative outside of the prologues is intended to be delivered in small chunks through scenarios the player experiences along the way.
All of this is to say, the tutorials do a lot of work to prepare the player for all aspects of the game, both mechanical and narrative. I'm excited to see people's reactions to all the work I've been doing. Now, if you'll excuse me, I have to get back to it.
| Print article | This entry was posted by circuitman on 08/16/21 at 03:17:00 pm . Follow any responses to this post through RSS 2.0. |

UI/UX Artist: Hand Cursor!
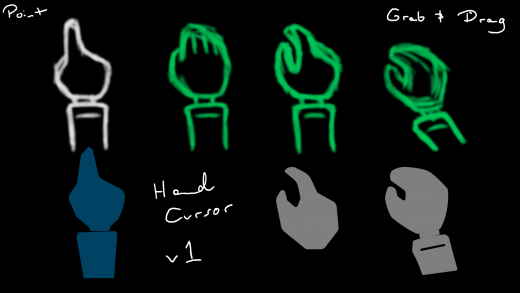
Hi all. This is the UI/UX Artist Paul with the first initial scratches into a brand new icon made from scratch! Introducing the Hand Cursor. (Oooh yes fancy.) The hand cursor will be used in tutorial scenarios to demonstrate clickable UI elements and their interaction, especially once VR interactivity becomes a feature and hand-based interaction becomes all the more relevant. It may also potentially see use in-game pending experimentation.
The basic gist is an all-too-familiar design motiff: a hand that points, opens, and closes to represent human manual manipulation, such as this simple demo image from a quick internet search result:
The cursor for Rank Warmaster will be 100% custom made, and as such the basic concept illustrations with preliminary vector matching are currently what there are to show. Further work on this will add more definition and maybe color, perhaps integrating the color palette of ARES onto the glove. This is a new icon piece (and also my first time drawing hands in a while) and therefore a lot more work and design evolution is to be expected.
| Print article | This entry was posted by paulb413 on 08/11/21 at 01:35:00 pm . Follow any responses to this post through RSS 2.0. |

Giving detail to ARES
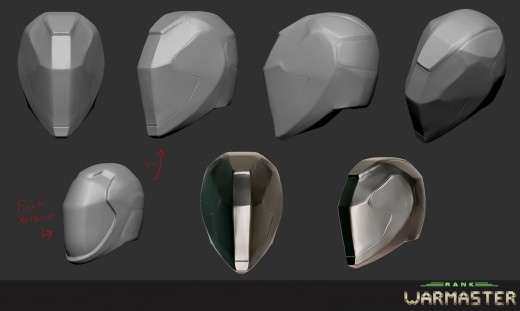
Been a while but here to share some model work. Currently working on high detail to the ARES model starting with the helmet. The top row is the recent progress. The first model pass can be seen in the second row with the note. The last two rotations in that row is a quick look with a reflective material.
| Print article | This entry was posted by Kat on 08/04/21 at 06:25:00 pm . Follow any responses to this post through RSS 2.0. |

UI/UX Artist: Screen Refinement
Hi all. This is the UI/UX Artist Paul. This week I've just got some minor touch ups on various screens. Mostly just a few further rearrangements of subscreen windows and generally making sure everything conforms to the aesthetic standard that we have arrived at as so far in our journey. In this case, that means making sure all text containers have a thin white glowing pinstripe around them, and going through each window subset to verify that the glassy texture works properly and has its gradient correctly aligned. This is a meticulous and tedious task which admittedly isn't too exciting, but nonetheless necessary. The human eye catches a lot more than one might think, so ensuring that nothing that looks "off" is a high priority.
Full story »| Print article | This entry was posted by paulb413 on 07/28/21 at 02:12:00 pm . Follow any responses to this post through RSS 2.0. |
Ares is a Challenging Character to Write (Even if he did sort of get me this job)
Hey everyone, it's Jorden! You didn't hear from me a couple weeks ago because I was in California visiting my family for the first time since the pandemic started and I don't like to work on vacation. Anyway, a quick update:
Just before leaving the state I finished the rewrite of Tutorial 1 and even implemented it in Articy. There will need to be improvements and edits but I wanted to get some version committed so Art could work our the kinks in our Articy importer and the campaign engine. Once that stuff is working I can go in and make further edits but the nature of the Articy license we're using makes it impossible for two people to work on the same project at the same time. To deal with this each of our scenarios and tutorials are separated into different Articy projects so that I can always work on something while Arthur and Matt implement what I've already completed. So until Art says otherwise I can't touch Tutorial 1 which is fine with me. I'm getting off track a bit, let me check the title of this blog to remember what I was writing about...
Right, Ares. OK, so you may recall that I first came up with Ares when I was just coming up with new dialogue for the existing flight tutorial. We needed a character who would actually deliver the instructions to the player and do it in an engaging way. Initially I just needed a character who would deliver the occaisional joke to break up the tutorial instructions and keep the player engaged but over time Ares has actually become the most challenging character I've ever written. This is largely because Ares does everything for the current narrative. He delivers all the exposition to explain each situation, he provides options for the player to choose from, he is one of the only voices the player hears throughout the entire game, he serves as a foil to give the player's character some definition; I could go on. Ares is one of the only characters in the entire game, and the only one besides the player who is present from start to finish so he needs to do a lot of work for the narrative. This makes Ares my most important narrative tool. The challenge is that Ares needs to do all this work while also maintaining a consistent character personality of his own that keeps him compelling for the player to interact with. He has to be more than just his purpose, which is true of all good characters in reality. Generally if you find that you just can't relate to or remember anything important about a character in a book, movie, or game it's probably because that character is just fulfilling a role in the story and nothing more. A villain who can only be described as "the villain of this story who opposes the protagonist" does the job of being a villain but they aren't compelling unless you give them more detail. Things like why they oppose the protagonist and what they truly want are easy ways to turn a narrative tool into an actual character. The challenge is that the more jobs you give a character the greater the skill that is needed to help them transcend beyond their role, especially if the roles are not complimentary. Every role a character takes on dictates some of their actions, since if they don't behave according to their role then they aren't serving the narrative appropriately. Going back to that villain, if he also has the role of "mentor to the protagonist" then two of his jobs are in contradiction, he both helps and opposes the protagonist. With good characterization these two jobs can be resolved, perhaps the protagonist used to be a villain or maybe the villain used to be a heroic mentor. Either way, fleshing the character out with motivaitons and backstory will inform how they should behave when interacting with the protagonist. Bad or missing characterization makes it painfully clear to the audience that the only reason the character does anything is because the plot says so.
Ares has several jobs, and this means there are a lot of constraints on his allowed behavior that I have to balance. I'm not fully certain what my solution to the situation will be. Maybe I need more characters or maybe Ares's role needs to be simplified, or maybe there is a way that all his jobs can be related to each other that will give me the clue I need to bring it together nicely. This is why writing takes a while; the better you get at it, the more you realize how much work it takes to do it particularly well. I'd still so much rather have this headache than go back to retail, but you'll have to forgive me if things don't always get done as quickly as I'd like.
| Print article | This entry was posted by circuitman on 07/19/21 at 04:31:00 pm . Follow any responses to this post through RSS 2.0. |

UI/UX Artist: Corporation Screen Mk II
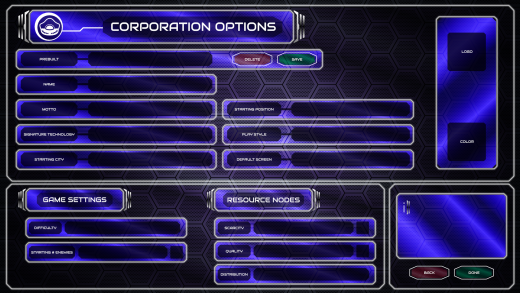
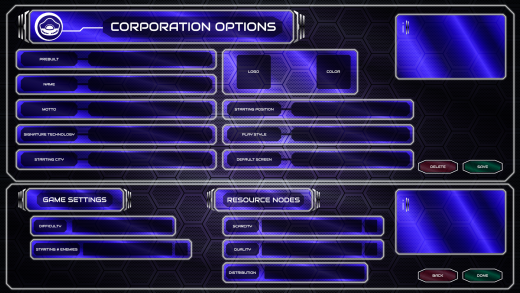
Hi all. This is your UI/UX Artist Paul again. I have another update on the Corporation Screen. Once again, this isn't so much a verbal demo but a visual one. The design has been refined further and this is the result. Glowing white outlines are the standard for all text runner elements now, and the Corp Screen has received the appropriate refitting. Other screens made previously will be touched up to conform to this standard.
Bit by bit the look of Rank: Warmaster is coming into focus!
| Print article | This entry was posted by paulb413 on 07/15/21 at 03:01:00 am . Follow any responses to this post through RSS 2.0. |

UI/UX Artist: The Corporation Screen
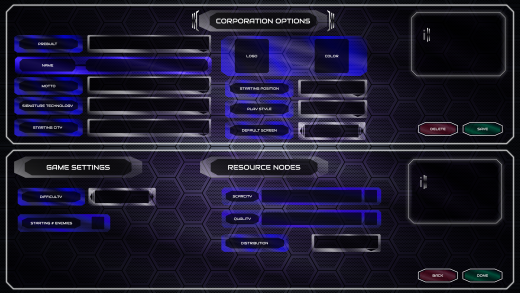
Hello all! This Paul, the UI/UX Artist with the first ever iterations of all-new screen today! Introducing the Corporation Screen!
The Corporation Screen is both a "character creation" menu where players lay out what kind of "tribe" or "guild" (or in a futuristic space combat sci-fi game, a corporation) they will be playing in their campaign, and also a kind of multiplayer scenario maker, where other faction settings can be tweaked for a more dynamic online coop experience. The basic screen is shown above.
For multiplayer settings where one individual acts as the game master and sets rules for others, a "Warmaster Override" graphic was made to stylistically lock players out of subwindows they aren't making currently being allowed to interact with
Implemented into the actual game screen, the result would look like this:
| Print article | This entry was posted by paulb413 on 07/02/21 at 01:32:00 am . Follow any responses to this post through RSS 2.0. |
Our Narrative Has Developed
Greetings! Here's a blog.
As I find myself working on the tutorials for the millionth month I wonder how exactly that happened. It's not actually that complicated, it comes down to two simple reasons. The first is that when I originally started working on the tutorials back in July and August of 2020 the game was still pretty sparse on features. Arthur had a plan for what he generally wanted to be in the game but anyone who's worked on a large project before knows that the difference between planning and implementation is... everything. Even beyond the fact that wanting a thing is very different from building a thing, there are aspects of the game that are the most interesting to Art and which were his prime focus for a while and there are other things which have been brought up over time that he never considered, such as diplomacy. He'd never thought about it. Art doesn't tend to take the diplomatic approach when he plays 4X games, Art likes war. Diplomacy may or may not make it into the game, I definitely want it but again the difference between planning and implementation... yeah. This is why a good team with strong communication is incredibly valuable in endeavors like this; the more ideas which are passed around and considered, the stronger the game becomes.
Where was I? The tutorials, right. So Art had a plan but we couldn't wait for full implementation to at least start up the tutorials so that means that the early tutorials were written as the game became more and more complete and, admittedly, it kind of shows. This might be my fault, perhaps I could have designed them better based on what the game was inteded to be like rather than writing as it came together but all I can say is that they were my first tutorials and I'm learning as I go.
The second reason the tutorials have never been complete to my, or anyone's, satisfaction is all narrative. See, the initial story of Rank: Warmaster about the isolation of Earth and the player as a corporate settler was the idea of one of Art's friends waaaaay back when the game was first being worked on a couple decades ago. Art is not much of a writer himself so he just needed a basic narrative for why anything is happening and that worked. I inherited this basic narrative and from that I wrote the first story notes that are part of the tutorials. And that was almost a year ago now and our narrative is superficially similar but now we have an actual theme and motif and other writing terms and what that all means is that the tone I used in the first version of the tutorials doesn't match the tone of anything else I've written for the game anymore. So it needed to be revisited anyway and I was planning to do that after the Early Access release but with how the tutorial implementation ended up being, in that we never got a good implementation before we started using Articy, the best time for a good first impression of the tutorial became now.
And that's why I'm still working on the tutorials. Not because I've been doing nothing this whole time, although it can feel like it some days but that's just stress and fatigue talking, but because the thing I was writing changed while I worked and I need to reflect those changes. Anyway, thanks for stopping by! See you all next time!
| Print article | This entry was posted by circuitman on 06/21/21 at 02:49:00 pm . Follow any responses to this post through RSS 2.0. |